(1).png)

用户如果可以使用电子邮件、 Twitter、 Facebook 等社交账号注册 DApp,会怎样?
原文标题:《DApp 开发者们,你们是来为难我的吧?》
撰文:Alex Roan
翻译:核子可乐
尽管去中心化应用程序做出不少诱人的承诺,但真正完善的成果似乎还没有大规模出现。好消息是,一部分项目已经在做出探索与尝试,包括 Torus、Fortmatic、Portis、Unilogin 以及 Authereum 等希望用于同 Metamask 竞争、强调去底层化的下一代钱包方案。但就个人而言,我觉得目前的这些项目还不足以真正代表 DApp 的未来。
对新手不友好的 DApp 们
这几年来,DApp 给我留下的使用体验都不怎么好。作为用户,每当我打算在区块链上发送交易时,都会弹出一个丑陋的窗口,提示我进行确认、警告称将产生成本,总之让人很不舒服。
我已经拥有比较丰富的使用经历,所以还算适应。但其他新人很有可能因此被吓得远离区块链平台。这类问题至今仍然没有改变,每次尝试操作时都会出现令人害怕的弹窗,也最终导致 DApp 的客户流失率极高。
我能理解,作为平台的运营方,他们希望确保用户意识到自己的某项操作会产生费用。毕竟如果不尽到提醒义务,用户群体肯定很快就会怨声载道,甚至惊讶于自己的以太坊账户里怎么就没钱了。但是,实现目的还是应该配合更科学合理的方法。
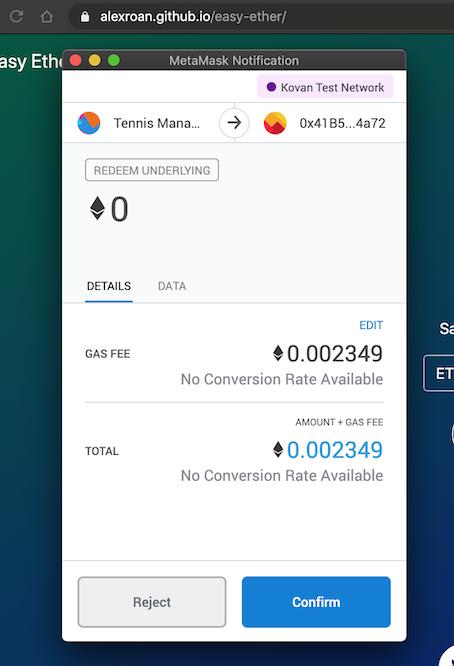
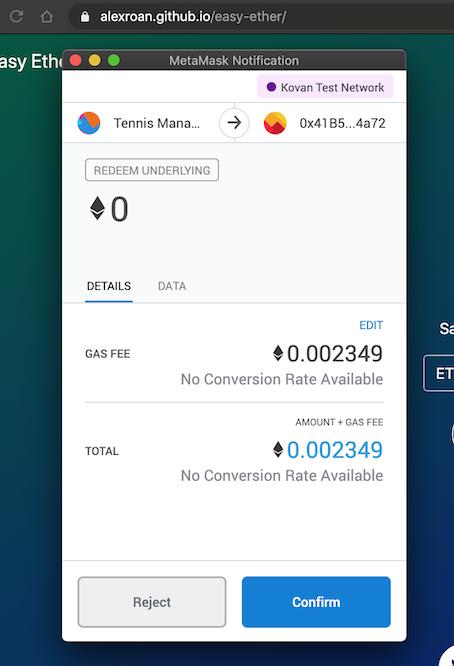
 图 1:Metamask 交易确认
图 1:Metamask 交易确认
就以图 1 为例,除非大家对以太坊钱包、DApp 乃至整个加密货币行业都非常熟悉,否则你根本就不清楚这个窗口是要干什么,某些用户甚至会认为这就是个欺诈网站,因为点击按钮产生弹窗的设计往往与劣质、不可靠等字眼挂钩。但是,这反而成了行业规范,每当用户想要与智能合约进行交互时,弹窗就会出现。
不止于此,有时候用户甚至需要安装完整的扩展程序才能与 DApp 交互。好在情况正在慢慢转变,Opera 已经在其移动浏览器中发布了对 DApp 的支持,其他钱包现在也开始内置 DApp 浏览器。但这一切都只处于小众阶段,还完全没有迈入主流。
换言之,除非谷歌能够在其 Chrome 浏览器中支持 DApp,或者由 Mozilla 在 Firefox 上提供类似的选项,否则这个问题就永远无解。无论把弹窗设计得多么美观友好(Fortmatic 就使用了弧形外框设计)、有多少种小众产品开始支持 Web3 注入,问题都将继续存在。
「藏起」你的后台系统
使用 Metamask 以及其他 Web3 注入程序的用户已经熟悉了这种运作方式,他们有着丰富的经验,因此不会被 DApp 所吓退。但我觉得,单纯让体验更花哨、更流畅或者说更圆润纯粹是在浪费时间。这不足以真正吸引到主流用户,因为实质性的门槛仍然存在。换言之,吓退他们的真正原因,是他们不太理解到底发生了什么。
与其着重于简化 Web3 的注入体验,不如将其彻底废弃。我们可以建立一套平台,让用户与智能合约直接交互,且全程不涉及任何智能合约或者区块链元素。通过这种「去底层化」措施,公众才能真正接受这种新的交易平台与使用体验。
大家不妨学着像银行那样思考——银行绝对不会炫耀系统的内部功能,而是提供一个个看得见、看得懂的选项让用户判断。这种去底层化设计将繁重的后台体系剥离了出来,保证用户不会轻易触及。
但这一切该怎样实现?
大多数 DApp 开发教程都在讲授 Web3.js 或者 Web3.py 知识,以及如何通过这些库与浏览器中注入的 Web3 实例进行交互。这就是大多数 DApp 的构建方式,经常暴露出底层管道并导致 Metamask 的使用过程总是充斥着令人讨厌的弹窗。之前已经提到,这样的设计适合高级用户,但我们也完全可以将管道隐藏起来,即不要求在客户端提供 Web3 支持。
我们有必要建立起一套不需要 Web3 注入的平台。具体来讲,用户应该可以使用自己的电子邮件和密码,甚至是 Twitter、谷歌以及 Facebook 等社交登录名完成注册。总之,一切越熟悉、越有亲和力越好。
可能很多朋友觉得这事难以实现,但 Laravel 等久经考验的受信框架完全能够起效,给主流用户们带来更加「正常」的观感与体验。
在登录并进入信息中心后,我们应该引导用户创建自己的账户。只需单击一个按钮,后端就生成一个新的以太坊地址。
但有些朋友可能会问:「私钥该怎么办?」
首先,对于主流用户而言,私钥在不在自己手里其实并不是什么大问题。我知道,把所有私钥集中起来不是什么好主意,甚至可以说与区块链技术的整个价值主张相背。因此我们应该以最低限度帮助用户保留私钥,单纯出于增强易用性的目的。
其次,请不要把私钥存储为明文甚至哈希值形式。Web3.js 与 Web3.py 都提供加密与解密功能,而这些功能需要用到私钥。只要配合上用户指定的密码,就能保证私钥安全无忧。
因此,您完全可以将这些密钥与账户一同存储在集中平台之上,由此消除公开 Web3 以及使用 Metamask 的必要。
专注扩大用户规模
假定您正在构建一套以以太坊智能合约为后端的支付平台,您要知道自己的用户需要与平台进行交互,但又不想在 Metamask 与钱包使用等方面设置太高的上手门槛。这就是主流情况——用户只想使用你的产品,而不是花上几个小时来学习 Web3。所以,最重要的就是先建立一套能够通过 Facebook、谷歌以及其他社交网络进行注册与登录的平台。
构建一套仪表板,供用户创建账户。如果担心区块链术语把他们吓跑,请尽量使用更有亲和力的表达。在创建过程中,可以要求用户提供 pin 码或者加密密码,也可以直接使用他们的登录密码进行私钥加密。加密后的私钥将与用户详细信息一同存储在数据库内。
当然,在区块链上进行交易不是免费的,产品本身也同样不是免费的。FIAT 仍然是加密货币领域的佼佼者,您可以使用 Stripe 或者类似方式将其作为主要支付手段。无论您最终如何选择支付方式,包括一次性费用抑或订阅模式,都可以在收取付款时用 Ether 加载用户钱包。用户看到的,只是需要定期支付月租费用。但在底层当中,用户的账户已经完成充值,可以与您的智能合约生态系统顺畅交互。
每当用户通过您的平台向智能合约提交交易时,平台都应控制提示消息的表述方式。由于他们的密钥已经在数据库内得到加密,因此解密密钥以及通过账户提交交易的操作应该只需要用户输入 pin 码即可确认。传统银行应用就是这么做的,绝不会通过丑陋的 Metamask 发出吓人的提醒。总之,一切要以让客户满意、熟悉且习惯为优先。
Web3.py 示例
以下代码示例要求您已经拥有 Python3、Web3.py (可通过 pip 安装)以及访问区块链的 Infura 账户与 URL。
下面,我们将逐步介绍如何创建账户、使用密码生成账户的加密版本,而后根据用户要求通过 Web3.py 服务器进行解密。总之,整个过程不应在前端公开任何功能。Web3.js 也提供此项功能。
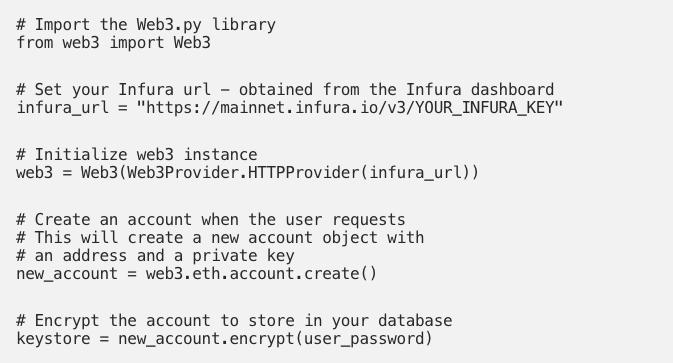
在 Python 终端内,运行以下命令:

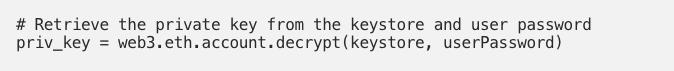
由于保存的是经过加密的 keystore,因此平台并不知晓私钥内容。对交易进行解密及签名的唯一前提,在于知晓 userPassword 的值。下面来看如何实现这一点:

只需要使用此私钥,即可代表地址对交易进行签名。
来源链接:medium.com
 赞
赞





.png) 2212
2212
 收藏
收藏






.png)






.png)